Проектирование интерфейса для касс самообслуживания
Проектирование интерфейса даже небольшой системы редко обходится без
проблем взаимодействия с пользователем. Это могут быть визуальные
недочеты, на которые часто обращают внимание дизайнеры-перфекционисты.
Случаются небольшие нарушения гайдлайнов и пренебрежение к привычкам
пользователей, ведущие к заминкам и легкому негативу при выполнении
некоторых сценариев.
Самая интересная категория — интерфейсные ошибки, ведущие к тому, что
запланированный сценарий не выполняется пользователем самостоятельно. В
этом случае удовлетворенность пользователя тоже страдает достаточно
сильно, что в многопользовательских системах может привести к отказу от
использования такой системы.
Для повышения юзабилити именно такие проблемы нужно решать в первую
очередь, подмена цели и желание дизайнера выровнять надписи может
привести к трагическим последствиям для системы. Сравнить их можно с
желанием врача вылечить перхоть пациенту, которого ему доставили после
сердечного приступа.
С удовольствием перечислю такие проблемы, с которыми мы в компании
«Кристалл Сервис» столкнулись при разработке пользовательского
интерфейса кассы самообслуживания.
Касса самообслуживания — настоящий вызов для проектировщика интерфейсов.

Во-первых потому, что это система, у которой есть конкретная задача —
дать возможность покупателю совершить покупку, но вот сама механика
покупки очень непривычная — товар нужно просканировать и положить на
весовую платформу для проверки (иначе товар не добавится в чек), а ведь
это нужно обязательно донести до покупателя. Касса должна быть
максимально понятной для новичков и при этом не раздражать опытных
покупателей. Сдвиг в одну из крайностей значительно снизит
возвращаемость и получится ситуация, которую мы многократно видели в
некоторых московских и прибалтийских магазинах: покупатели будут стоять в
очереди на обычные кассы, а кассы самообслуживания будут простаивать.
Во-вторых, потому что простор для исследований просто огромен. При
проектировании сайтов или мобильных приложений можно собирать
последовательность кликов или нажатий на экран, но вот наблюдать за
пользователями в полевых условиях — практически недоступная роскошь.
Здесь же все просто: нужно лишь найти магазин, где уже стоят кассы
самообслуживания и провести несколько часов с блокнотом и ручкой.
Вытекающая отсюда же трудность — в России к этой инновации до последнего
времени относились довольно настороженно и таких магазинов, например, у
нас в Санкт-Петербурге до ноября 2013 года не было ни одного. Поэтому
объектами исследований в прошлом году стали магазины в Москве,
Великобритании и прибалтийских странах.
В-третьих, интерфейсы касс самообслуживания, с которыми мне довелось
познакомиться далеки от идеала. Как правило, это шумное фотореалистичное
3D-видео, машинный женский голос для аудио-подсказок, огромное
количество элементов на экране, градиенты в стиле конца 90-х годов.
Часто подсказки не различаются для право- и лево-ориентированных касс, в
итоге на экране показывается, что товар нужно поставить справа, а в
реальности его нужно поставить слева.
Казалось бы, в такой ситуации средненький по меркам специалистов
интерфейс превзойдет существующие интерфейсы в несколько раз. Но как
показывает реальный мир, сколько грабли не обходи — они все равно тебя
настигнут. Но обо всем по порядку.
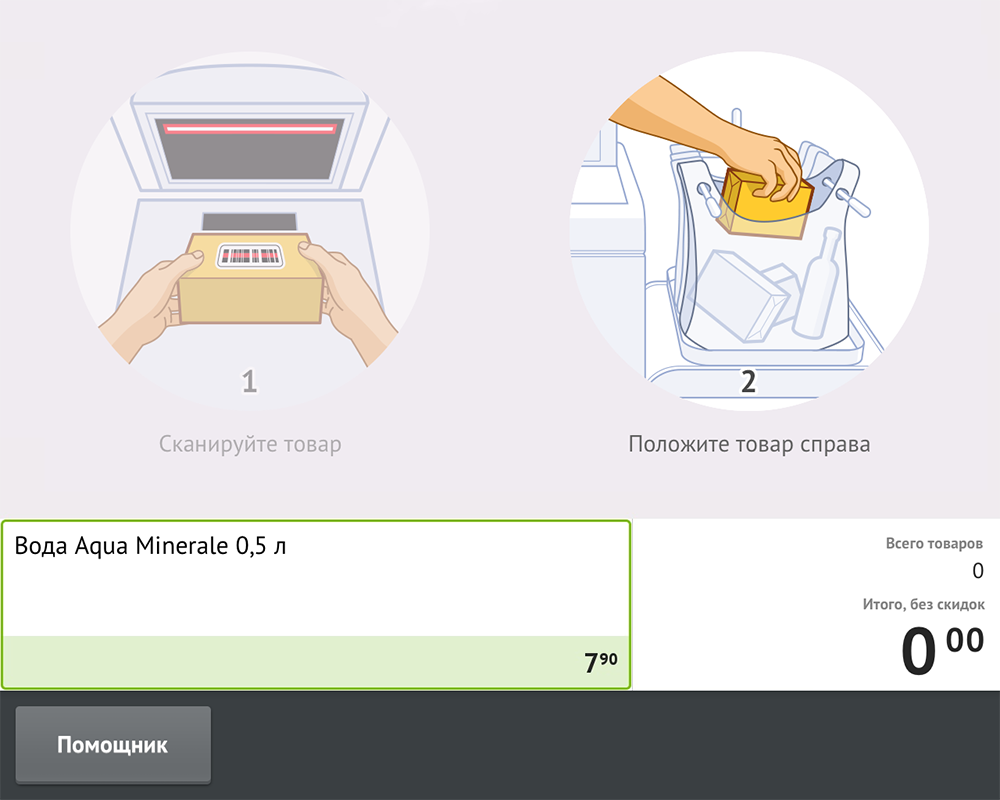
Процесс сканирования в нашем интерфейсе:



Разработку кассы самообслуживания мы начали в середине 2013 года.
Несмотря на вышедший за месяц до начала разработки нашей кассы
самообслуживания iOS7 мы решили не гнаться за трендами и не делать
интерфейс кассы очень плоским. Связано это с тем, что должно пройти в
время прежде чем простой прямоугольник без легких градиентов и
скруглений будет восприниматься большинством пользователей как кнопка.
Касса самообслуживания — это система для широкой аудитории, поэтому
старое-доброе (но все же не очень старое) здесь лучше.
Кроме того мы:
- Отказались от видео
Гипнотический эффект зацикленного видео заставляет новичков “залипать” даже над простой задачей, опытным же пользователей постоянно крутящееся на экране видео совсем не нужно. Тут два варианта: либо у опытного покупателя разовьется баннерная слепота, тогда ему будет все равно, либо раздражение от такой подсказки будет только расти. - Отказались от звука
Остров самообслуживания в супермаркете, например, в Лондоне похож на восточный базар — кассы из разных углов выкрикивают одинаковые фразы. В итоге возникает эффект, описанный в экспериментах американского психолога Энн Трисман — подача одинаковой информации в разные каналы с задержкой заставляет внимание скакать между этими каналами. Нам же хотелось, чтобы покупатели могли спокойно совершить покупку и их бы ничего не отвлекало. - Убрали виртуальный чек
На других кассах самообслуживания треть экранного пространства занимает список добавленных покупателем товаров.
При этом на обычной кассе покупатели могут следить за кассиром через крошечную щелку — дисплей покупателя. Часто это небольшой монохромный экран с двумя строчками, на которых показывается последний товар, его цена и итоговая сумма. И в общем-то покупателям этого обычно достаточно. Так почему бы не оставить такое же представление для самостоятельного сканирования, отдав основную площадь на контекстно-возникающие подсказки? - Двойное сканирование
В силу особенностей весового контроля товаров на кассе самообслуживания будет лучше, если покупатель будет сканировать и класть товары на весовую платформу по-одному. Как быть, если покупатель, просканировав один товар, пытается просканировать еще один? В других кассах эта ситуации решена так: при попытке просканировать второй товар сканер просто молчит. Не один раз я видел, как такое отсутствие обратной связи заставляло покупателей в течение десятков секунд крутить товар над сканером, ожидая заветного пика.
Что сделали мы: в случае повторного сканирования сканер в нашей кассе издает негативный сигнал в виде четырех коротких пиков. При этом на экране подсказка сканирования становится полупрозрачной, чтобы привлечь внимание к подсказке “Положите товар в пакет”.

Какой же из этих шагов привел нас к самым большим проблемам после запуска? Уверен, многие из вас сейчас подумали об отказе от звука или чека. Нет, основные проблемы не там. И совсем не в отсутствии видео. Самым неудачным из этих решений было текущее решение с двойным сканированием.
В чем же его проблема?
После 2-3 сканирования покупателям становится понятен принцип работы кассы самообслуживания, следующие сканирования проходят значительно быстрее. Но если в случае больших или средних товаров они внутренне согласны класть товары после каждого сканирования, то в случае маленьких (например, йогуртов или специй) очень многие после сканирования, например, одного пакетика с перцем пытаются просканировать еще один. Негативный звук в этом случае действительно заставляет покупателей поднять глаза на монитор. Но четкого ответа на свой вопрос что же не так они не получают, им не понятно что они сделали не правильно и что им нужно сделать, чтобы снова вернуться к сканированию.
К тому же именно в этом случае отсутствие чека играет негативную роль — непрозрачность процесса подталкивает часть покупателей к тому, чтобы просить помощников показать их чек и убедиться, что второй товар не был добавлен в чек. Очень важно, что проблема далеко не в отсутствии чека — в случае, когда ошибок нет, люди действительно интересуются максимум промежуточным итогом, который на экране есть. Проблема именно в обработке этой ошибки.
Возвращаться к решению с полным отсутствием реакции от сканера не хотелось. У него достаточно минусов, и тот факт, что оно раздражает покупателей чуть меньше, совсем не значит, что его сразу же нужно использовать.
Для решения проблемы мы использовали комбинацию нашего решения с негативным звуком и решения конкурентов с полным отсутствием реакции. Если после сканирования товара покупатель пытается просканировать еще один товар, то в течение 3-х секунд касса не выдает никакой реакции. Таким образом любой случайно пронесенный через сканер товар не будет встречен истерикой со стороны кассы. При этом если покупатель настойчиво пытается просканировать второй товар, то касса все же издаст негативный звук, но на экране будет четко показано что же ему в таком случае делать.

Еще одну проблему мы отловили еще на этапе юзабилити-тестирований.
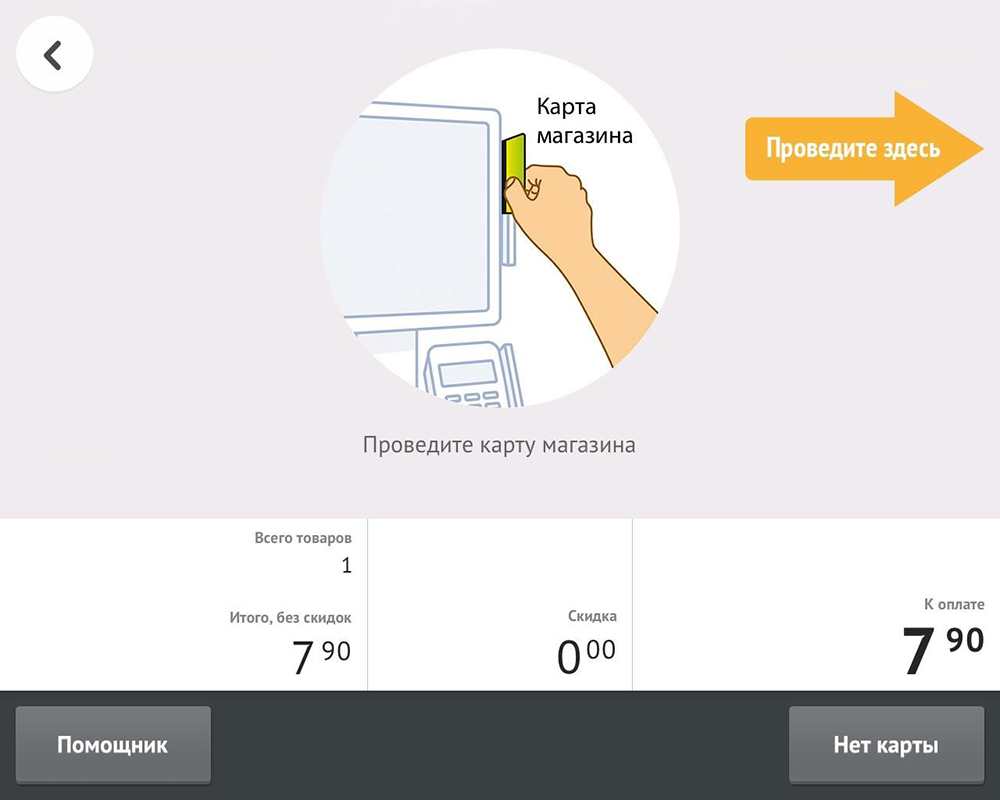
Для магазинов, у которых есть скидочные карты, после сканирования всех товаров касса предлагает покупателю провести его карту.
В первоначальном варианте было сделано вот так:

Нам казалось, что схематично понятно, что изображен ридер справа от монитора. Но каждый новый участник снова и снова пытался провести именно скидочную карту через банковский терминал. Причем и айтрекинг-исследование показало, что люди задерживали на иллюстрации взгляд на пару секунд, но все равно не могли осознать смысла подсказки.
Естественно подсказку пришлось переделать, заодно показав покупателю где же точно нужно проводить карту.

Приведу пару примеров проблем, с которыми мы сейчас работаем.
Вот экран выбора пакетов:

Здесь покупатель либо указывает сколько он взял пакетов, либо говорит, что пакета у него не было. Пакеты уже висят на держателе на весовой платформе, в конце покупки ему лишь нужно будет снять нужное количество. Проблем с честностью нет, интерфейсная проблема этого экрана в том, что на предыдущем экране кнопка “Продолжить” находится ровно в том же месте, что и кнопка “Без пакета”. Так что у некоторых пользователей нажатие на кнопку “Без пакета” носит скорее рефлекторный характер. Процент таких людей небольшой, но это потери для магазинов, поэтому этот экран уже находится на редизайне, задача которого — сделать выбор пакетов менее рефлекторным и более осмысленным.
Некоторые сомнения есть у нас и по звукам. Во время покупки, покупатель практически не смотрит на экран, поэтому, возможно в некоторых случаях звуковые подсказки были бы полезны — они позволят сократить время решения проблемных ситуаций. Это с одной стороны освободит от звуков прямой сценарий, а с другой — поможет покупателю в случае любого затруднения. Но есть и проблема в том, что касса будет говорить только в случае проблем — окружающие покупатели будут слышать, что у их соседа возникли трудности. Важно ли это? Скорее всего нужно попробовать, вряд ли здесь что-то можно решить умозрительно.
Важно отметить, что проектирование интерфейса — большой путь, который не заканчивается с запуском продукта на рынок, он скорее только начинается с запуска. И самое главное в этом пути — уметь находить, приоритизировать и исправлять ошибки. Мы держим руку на пульсе и стараемся сделать максимально удобные решения для наших пользователей, каждая найденная нами ошибка — возможность сделать наши программы еще лучше.
Читайте наш канал в
Telegram
:
узнавайте о главных новостях дня первыми.